Html как картинку сделать прозрачной

Как сделать задний фон картинки прозрачным html?
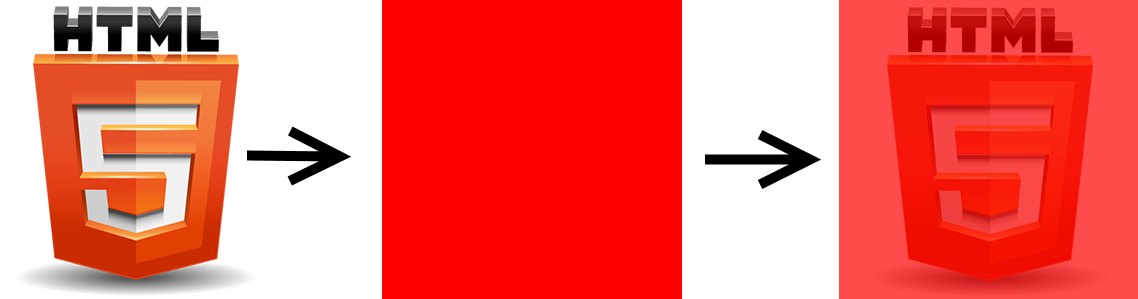
Для изменения прозрачности фонового изображения используйте псевдоэлементы ::before или ::after , установив необходимую величину opacity. При этом содержимое элемента останется непрозрачным, а фон с изображением приобретёт заданную прозрачность. Выбранный метод приводит к тому, что текст на переднем плане остаётся чётким, а фоновое изображение становится полупрозрачным, создавая эффект прозрачности фонового изображения. Для создания визуального эффекта плавной смены прозрачности изображения со временем используйте CSS-переходы. Интерфейс можно сделать адаптивным, меняя прозрачность с помощью CSS-псевдоклассов, таких как :hover , или динамически применяя JavaScript для работы с классами элементов. Свойство content в сгенерированном контенте CSS , наряду с функцией url , позволяет установить фоновое изображение:.









Управление облаком через HTTP-запросы. Управление облаком с помощью командной строки. Управление облаком через файлы конфигурации. Автоматическая настройка новых виртуальных машин.








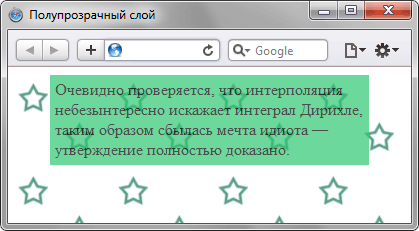
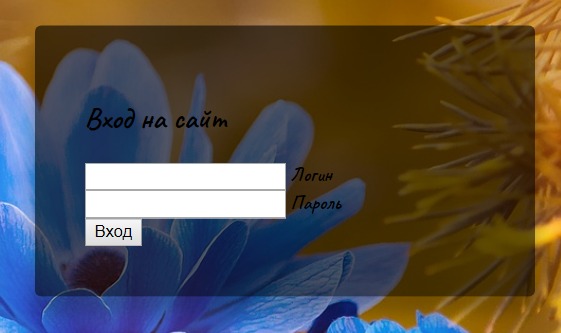
Эффект полупрозрачности элемента хорошо заметен на фоновом рисунке и получил распространении в разных операционных системах, потому что смотрится стильно и красиво. В веб-дизайне полупрозрачность также применяется и достигается за счёт свойства opacity или формата цвета RGBA, который задаётся для фона. Основная особенность этого свойства состоит в том, что значение прозрачности действует на все дочерние элементы внутри, а не только на фон.